
这篇踩坑的总结,在17年初就记录在了我自己的Evernote中,一直没有发出来. 今天写都这里,算是做一个备份和分享,万一哪天Evernote挂了呢 /手动滑稽?? .
背景: 在看爱奇艺中angular2视频教程中的第16节中,有关调用本地假数据json文件,遇到了无法载入json文件的404错误;
分析原因: angular的采用的打包的模式来发布的,因此所有的静态资源最终如果要被打包,就必须配置在 .angular-cli.json 而视频中并没有说明这一点. 因此在根目录新建了一个mock-data文件夹来存放所有的假数据json文件. 页面中去请求改路径的时候,提示找不到此文件. 原因就是没有把此文件夹 放入配置中;
解决方法:
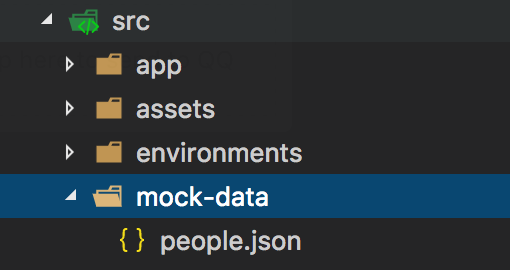
Src目录下新建mock-data文件夹用来存放假数据people.json;

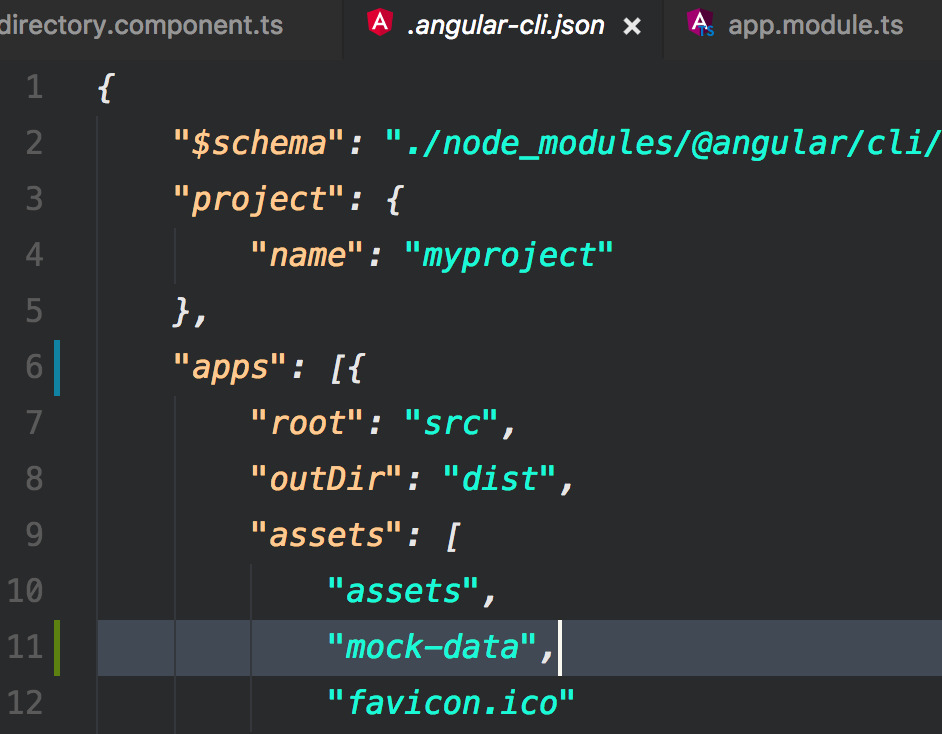
.angular-cli.json配置文件中的assets中加入mock-data文件夹名;

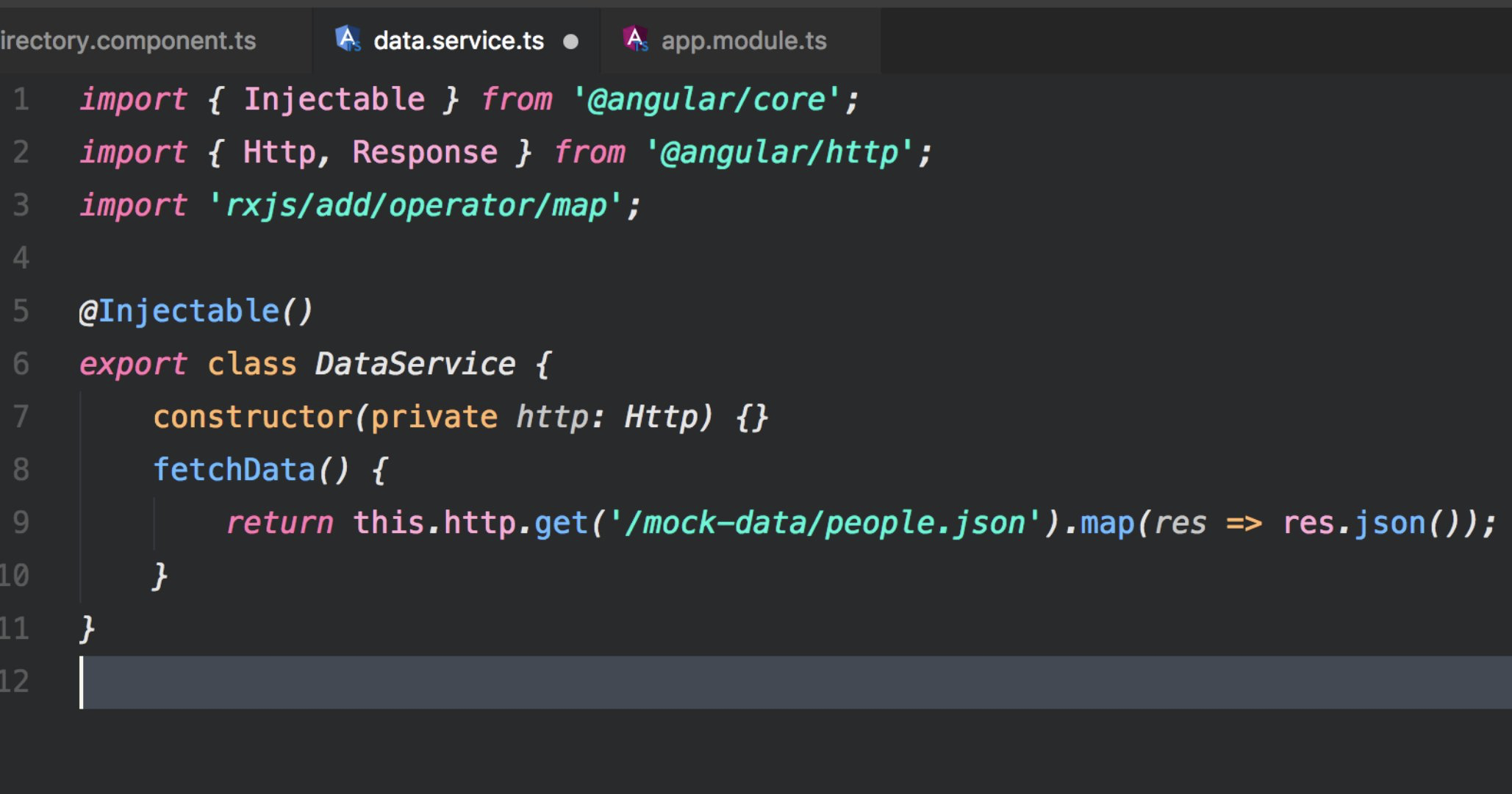
需要调用的service.ts文件中请求改该文件的路径为/mock-data/people.json

总结:
初期确实太菜了,不知道这一点.而且现在回想起来这样做并不规范.静态资源如果真要加入项目中,也应该放入assets目录内;